Het werken met CV-Template is zo direct mogelijk gemaakt. Je werkt bijvoorbeeld direct in je CV en ziet gelijk de veranderingen visueel.
Zodra je een nieuwe CV aanmaakt zie je een basisindeling die volledig aan te passen is. De mogelijkheden, die hieronder zijn beschreven, zijn opgedeeld in: ‘algemene instellingen’ (aanpassingen die invloed hebben op het gehele document zoals; kleur- en lettertype aanpassingen, kop- en voettekst/nummering en wijzigingen in element titels (groottes/hoofdletters/onderstreept) en ‘Elementspecifieke instellingen’ (aanpassingen die invloed hebben op het desbetreffende element).
Handleiding
CV Builder Demo: Maak je CV precies zoals jij het wilt

Algemeen gebruik
Introductie

Teksten bewerken
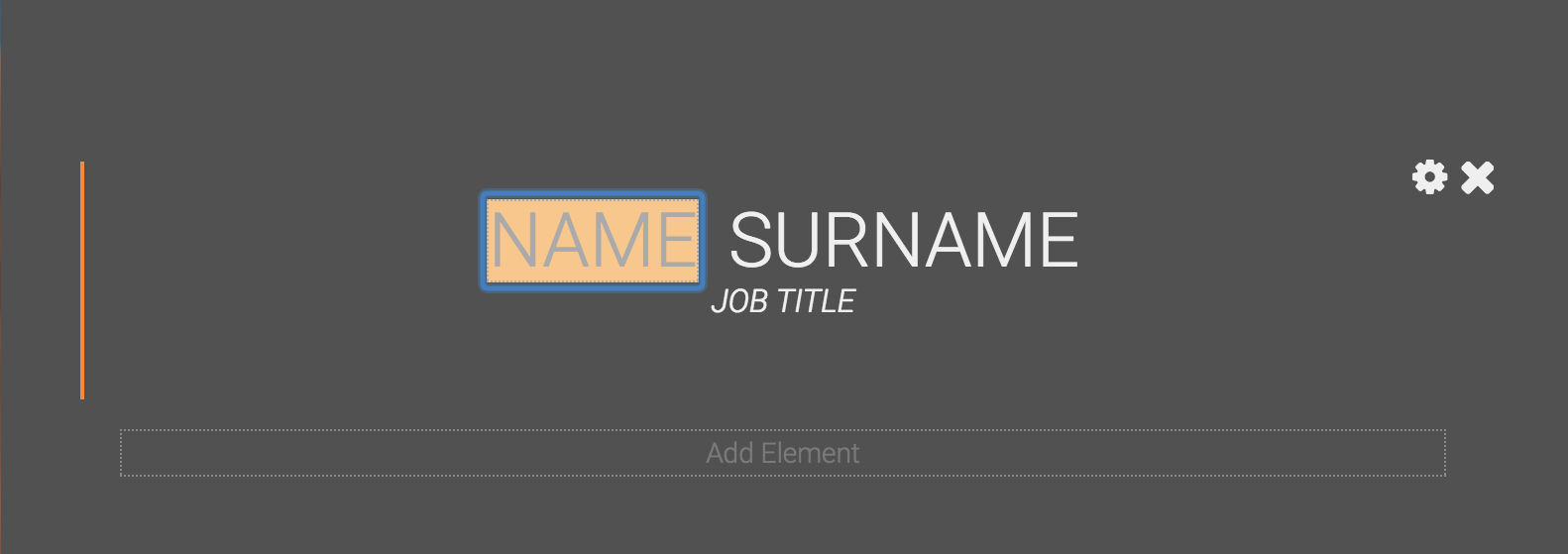
Door op woorden of zinnen te klikken wordt het desbetreffende veld geselecteerd. Hierdoor kun je direct de tekst aanpassen. Als je woorden wilt uitlichten kun je dit doen door het woord te selecteren en te kiezen tussen ‘B’ (vetgedrukt) of ‘U’ (onderstreept) in het menu dat is verschenen. Voor het verwijderen van toegevoegde opmaak hoef je alleen maar op ’stijlen verwijderen’ te klikken.
Door op ‘tab’ te drukken selecteer je het volgende veld; ook kun je direct op het gewenste veld klikken om wijzigingen door te voeren.
Door op ‘tab’ te drukken selecteer je het volgende veld; ook kun je direct op het gewenste veld klikken om wijzigingen door te voeren.

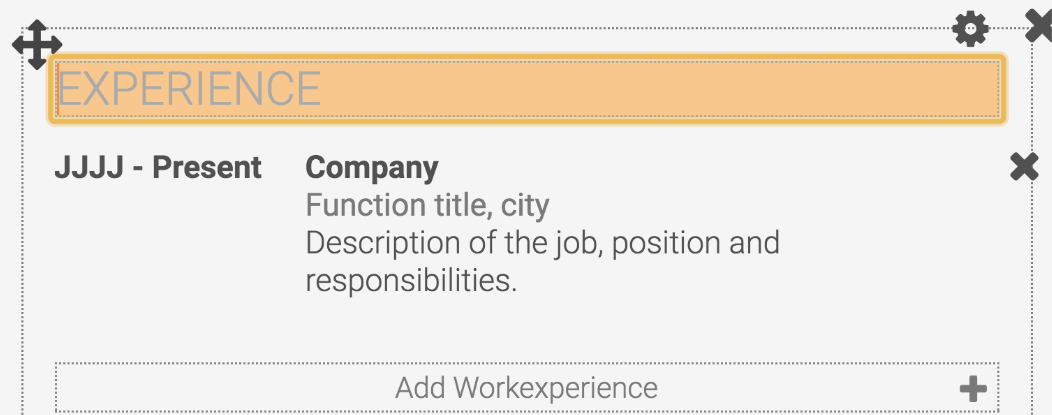
Onderdelen toevoegen
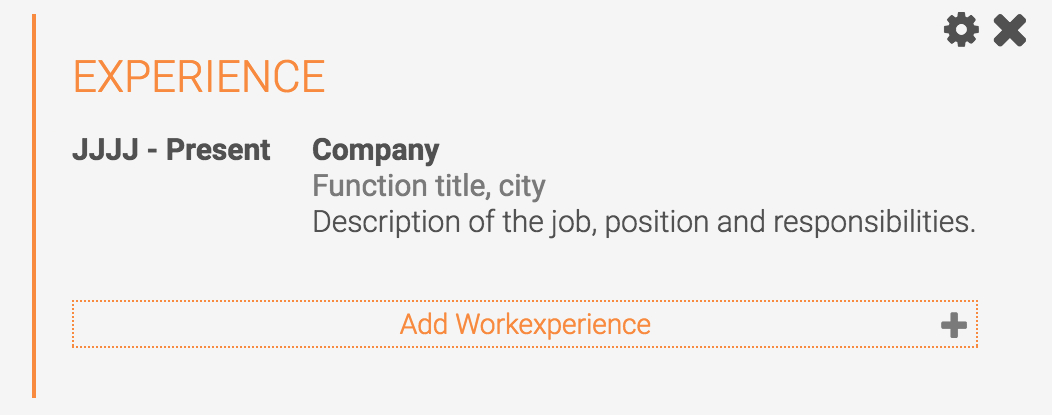
Om onderdelen toe te voegen (zoals een werkervaring, een vaardigheid of een opleiding) moet je cursor over het desbetreffende element bewegen en op de tekst ‘..-eg werkervaring, vaardigheid, educatie-.. toevoegen’ klikken die aan de onderkant van het element is verschenen. Door op de ‘+’ aan de rechterkant te klikken kun je meerdere onderdelen tegelijk toevoegen.
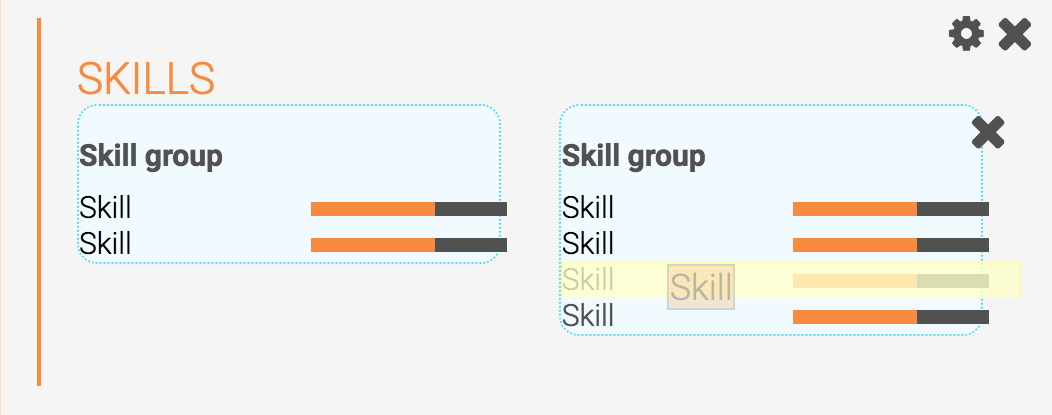
Sommige elementen (zoals vaardigheden) hebben de optie om een nieuwe groepering toe te voegen. Klik hiervoor op ‘nieuwe vaardigheden groep’ onder ‘vaardigheid toevoegen’. Nu kun je in deze groep de titel aanpassen en onderdelen toevoegen door over de nieuwe groep heen te bewegen
Sommige elementen (zoals vaardigheden) hebben de optie om een nieuwe groepering toe te voegen. Klik hiervoor op ‘nieuwe vaardigheden groep’ onder ‘vaardigheid toevoegen’. Nu kun je in deze groep de titel aanpassen en onderdelen toevoegen door over de nieuwe groep heen te bewegen

Onderdelen verwijderen
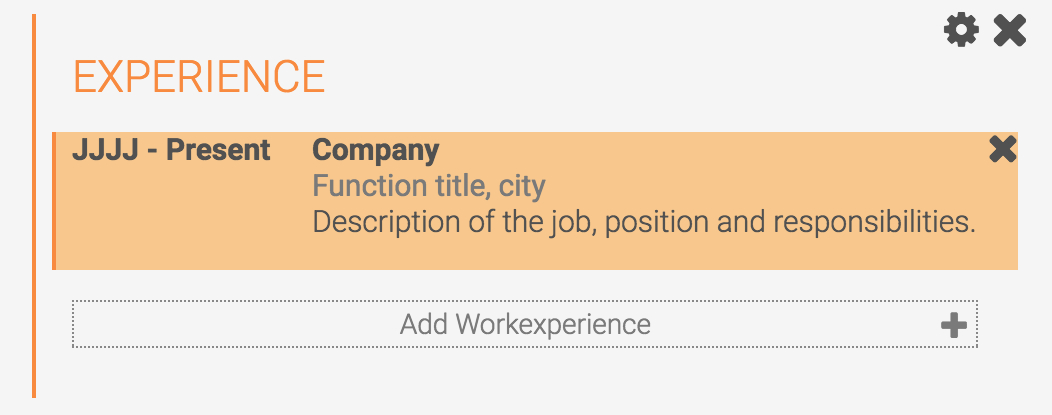
Door met de cursor over het element te bewegen verschijnt er een kruis bij het onderdeel, de groep (indien beschikbaar) en het element in zijn geheel. Door hierop te klikken kun je individuele onderdelen, groeperingen of gehele elementen verwijderen.

Velden verbergen
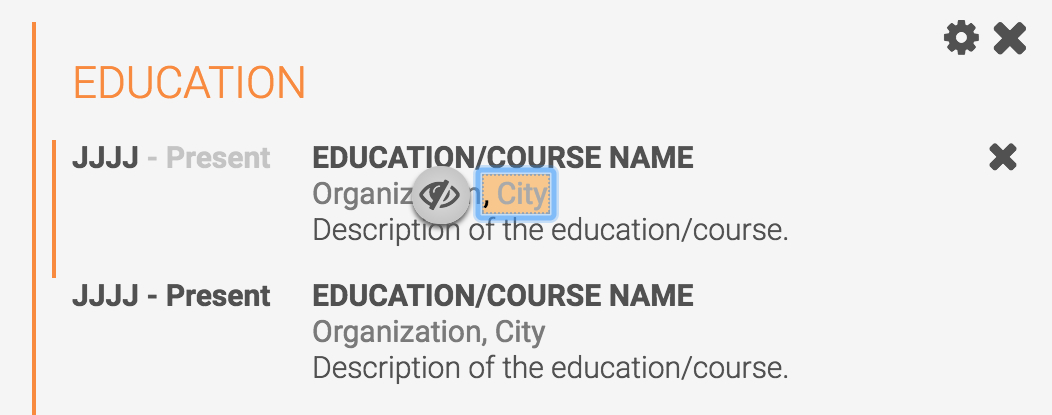
Soms zijn velden in een onderdeel overbodig (denk aan het eindjaar bij een eenjarige cursus). Velden zijn generiek uit te zetten in de element instellingen maar individuele velden kun je ook verbergen. Klik hiervoor in het desbetreffende veld en druk op het oog dat aan de linkerkant verschijnt. De tekst wordt doorzichtig en zal in de download worden verborgen. Door nog een keer op het veld, hierna op het oog te klikken wordt het veld weer zichtbaar.
Iconen aanpassen
Sommige elementen bevatten iconen. Deze iconen kunnen worden aangepast door hierop te klikken. Door in de popup een andere icoon te selecteren zal het ’oude’ icoon direct worden aangepast.
Als het gewenste symbool niet tussen de lijst staan kun je kijken of deze in Font awesome beschikbaar is. Als font awesome over het gewenste icoon beschikt kunnen wij deze toevoegen
Als het gewenste symbool niet tussen de lijst staan kun je kijken of deze in Font awesome beschikbaar is. Als font awesome over het gewenste icoon beschikt kunnen wij deze toevoegen

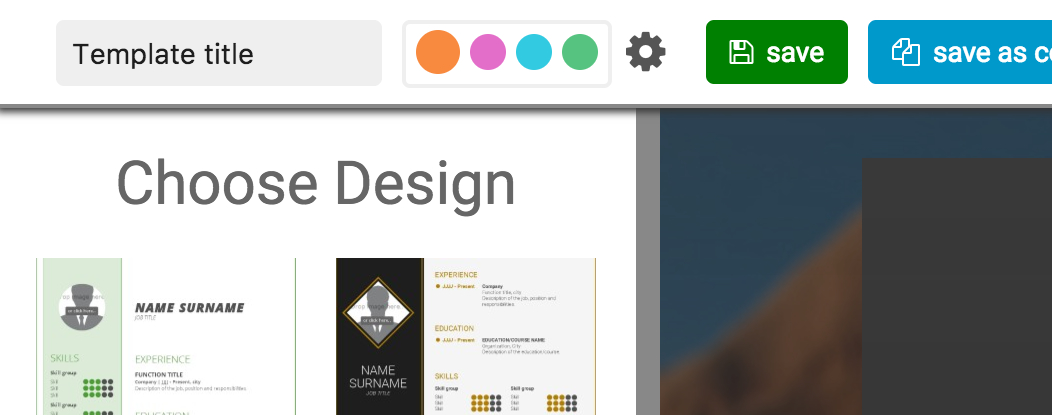
Verander van ontwerp
Vraag je je af hoe jouw CV er in een ander ontwerp uit ziet? Door op ‘verander ontwerp’ aan de linkerkant van het scherm te klikken kun je andere ontwerpen selecteren. De indelingen van je huidige ontwerp wordt automatisch opgeslagen zodat je altijd terug kunt keren naar het oorspronkelijke ontwerp.

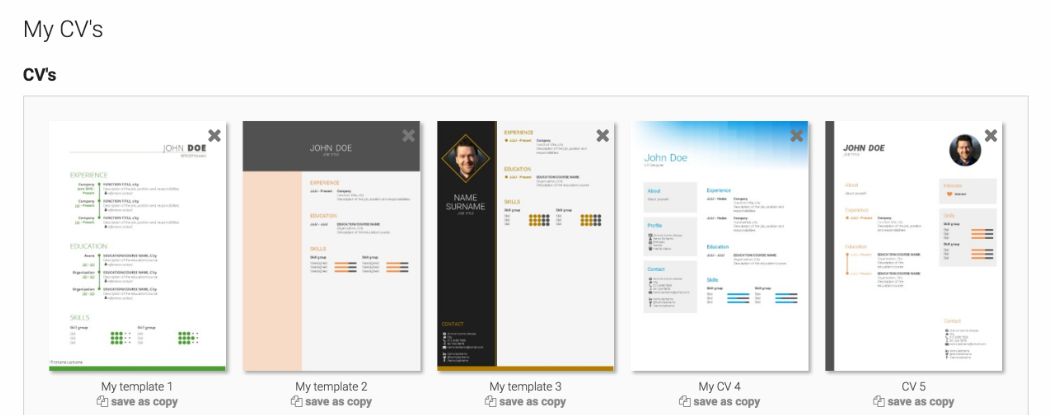
Beheer en dupliceer CV's in jouw dashboard
Door op ‘opslaan’ te klikken in de bovenbalk van de CV builder wordt de geopende CV opgeslagen. Als je niet bent aangemeld wordt je verzocht om dit te doen. Na het aanmelden wordt de CV automatisch gekoppeld aan je account en is deze te bereiken in het ‘Mijn CV’s’ overzicht.
In het ‘Mijn CV’s’ overzicht, dat te bereiken is via het menu, kunnen CV’s en Sollicitatiebrieven aangemaakt, gedupliceerd of verwijderd worden.
Tip: gebruik dit CV overzicht om 1 uitgebreide basis CV met al jou informatie te maken. Deze CV kun je vervolgens dupliceren en per baan aanpassen!
In het ‘Mijn CV’s’ overzicht, dat te bereiken is via het menu, kunnen CV’s en Sollicitatiebrieven aangemaakt, gedupliceerd of verwijderd worden.
Tip: gebruik dit CV overzicht om 1 uitgebreide basis CV met al jou informatie te maken. Deze CV kun je vervolgens dupliceren en per baan aanpassen!

Werken op touchscreen
We hebben een speciale touch interface ontwikkeld die geschikt is voor tablets.
Door op elementen te klikken verschijnen alle opties die normaal verschijnen door erover heen te gaan. Ook is er in de linkerbovenhoek een ‘move’ icoon toegevoegd waardoor je elementen kunt verplaatsen door hierop te drukken en vervolgens te slepen.
Door op elementen te klikken verschijnen alle opties die normaal verschijnen door erover heen te gaan. Ook is er in de linkerbovenhoek een ‘move’ icoon toegevoegd waardoor je elementen kunt verplaatsen door hierop te drukken en vervolgens te slepen.
Algemene instellingen
Hoe te vinden
De algemene instellingen zijn altijd te vinden aan de bovenkant van het scherm. Je kunt hier oa de CV/Sollicitatiebrief naam en kleuren aanpassen. Door op het tandwiel naast de kleurinstellingen te klikken open je de algemene instellingen.

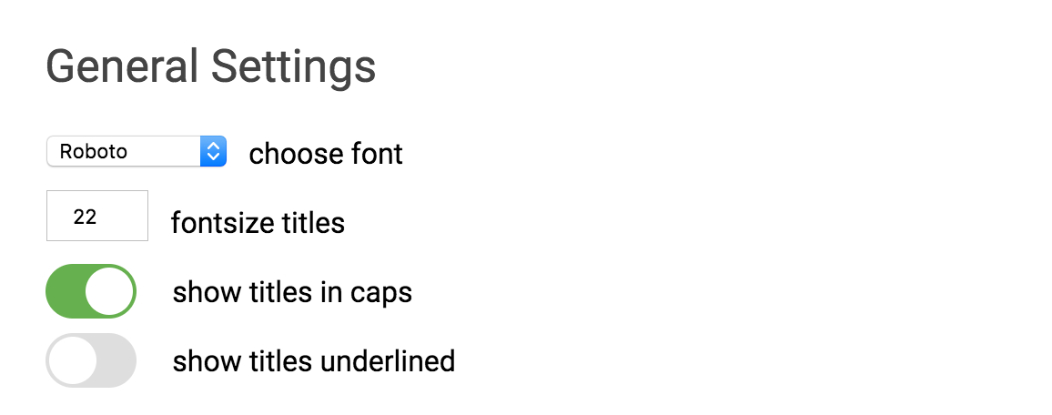
Lettertype en element titels aanpassen
Na het klikken op het tandwiel worden de algemene instellingen in de onderkant van het scherm geopend. Hier kun je het lettertype aanpassen door in het lettertype drop-down menu te klikken.
Ook kun je element titels veranderen (wijzigen van hoofdletters naar kleine letters, verander de lettergrootte of onderstreep de titels). Alle element titels worden gelijk aangepast zodat het resultaat direct zichtbaar is.
Ook kun je element titels veranderen (wijzigen van hoofdletters naar kleine letters, verander de lettergrootte of onderstreep de titels). Alle element titels worden gelijk aangepast zodat het resultaat direct zichtbaar is.

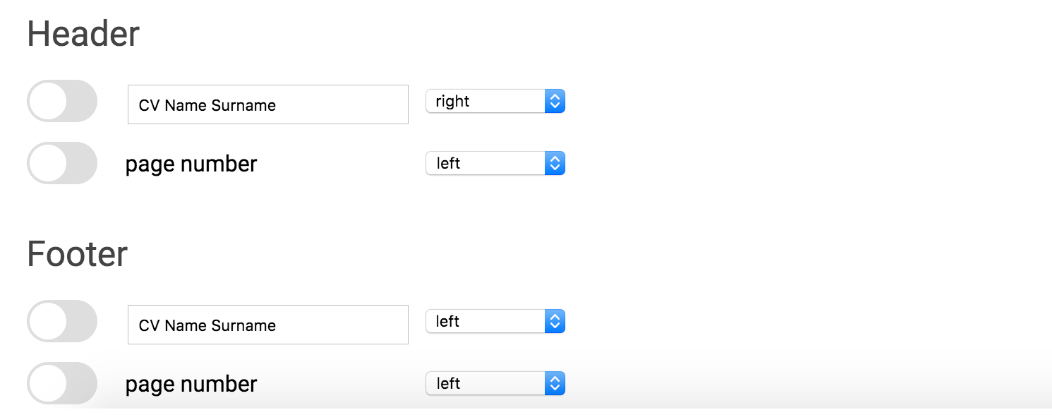
Kop/voet tekst en nummering
De algemene instellingen bevat ook de kop en voettekst/nummering opties. Zodra je de tekst aanpast is dit gelijk in het CV te zien (als je de weergave aan hebt gezet). Daarnaast kun je de positie te bepalen door in het drop-down menu tussen links of rechts te kiezen.
Elementen
We hebben veel CV’s onderzocht op type informatie zodat je erop kunt vertrouwen dat de aanwezige elementen de opties omvatten die je nodig hebt.
Mocht je toch iets missen horen wij je verzoek graag.
Mocht je toch iets missen horen wij je verzoek graag.

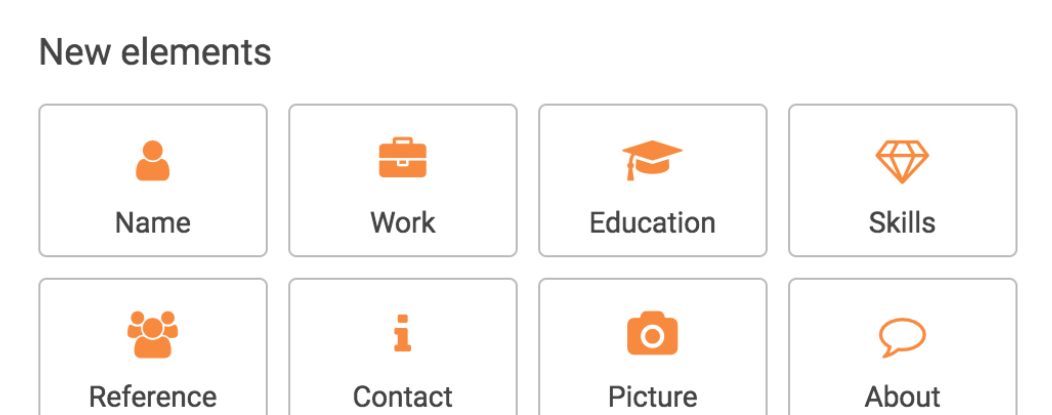
Toevoegen van nieuwe elementen
Elk sjabloon bevat 1 of meer (onzichtbare) gebieden waar elementen in kunnen worden toegevoegd. Door op ’element toevoegen’ te klikken kun je een keuze maken uit het type elementen dat je wilt toevoegen in de popup. Ook zijn eerder verwijderde elementen nog steeds toegankelijk onder ’bestaande elementen’; als je dus wisselt van ontwerp kun je toch nog de al eerder ingevulde informatie in deze elementen gebruiken.

Breken van elementen
Elk sjabloon bevat 1 of meer (onzichtbare) gebieden waarin zich elementen bevinden. Als gebieden tegen elkaar of tegen de boven of onderkant van de pagina komen zal het element oftewel naar de pagina erna worden geschoven, ofwel gesplitst worden en op de pagina erna doorlopen. Als dit splitsen niet gewenst is kun je het element handmatig naar de volgende pagina slepen (zie volgend punt).

Herschikken van elementen
Je kunt elementen naar andere gebieden en/of pagina’s slepen door hier met de cursor overheen te gaan en de linkerrand te selecteren (die verschijnt als je er met je muis overheen gaat). Als je over deze rand heen gaat wordt de rand dik en kun je de muis indrukken (houdt de muis ingedrukt!). Door nu het element over een ander element te slepen verander je de volgorde. Zodra je bij de bovenkant of onderkant van het scherm komt zal de CV builder automatisch naar beneden/boven scrollen zodat je ook andere pagina’s kunt bereiken.

Element instellingen
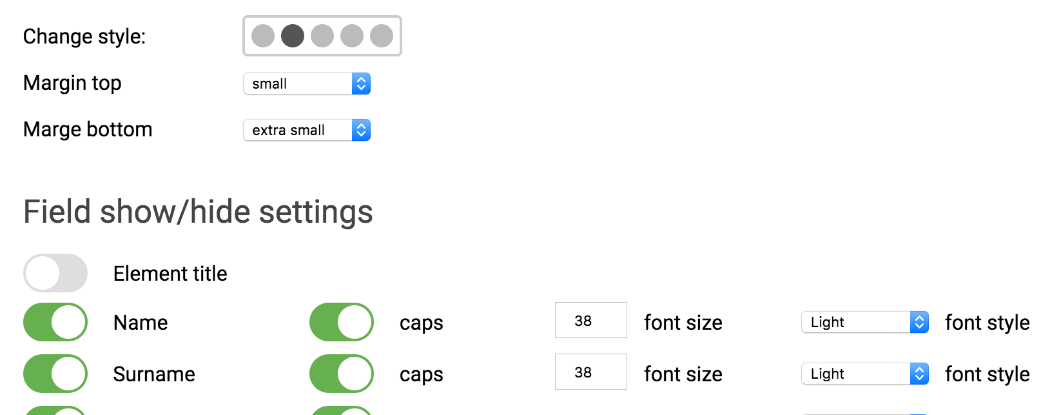
Door op het tandwiel, dat verschijnt als je met je muis over een element heen komt, te klikken, selecteer je de element instellingen. Je kunt hier de volgende opties beheren:
- Witruimte aan de boven en onderkant van het element (selecteer de verschillende groottes in het drop down menu)
- Verander de element stijl door de verschillende rondjes te selecteren
- Toon/verberg velden en de stijl hiervan (hoofdletters-kleine letters, lettergrootte en tekststijl (vetgedrukt, schuingedrukt etc)